Avanza Dark mode
In 2019 I made Avanzas dark mode theme. I put up a new colour scheme based on the colours we already had. It was super fun! The brilliance of my frontend colleagues who created the setup with the semantic colours made this whole thing possible. It took quite some time to map out all the colours we had and check all the contrasts to match WCAG AA and we also did a remake of our blue and red where we put up a test group with colour blind people.
I also had to keep the brands look and feel. That is why we didn’t go completely black. We wanted a print screen of the app to be unmistakable for the Avanza app. I also wanted it to feel lika visiting a cinema salon, soft and velvety, calm and smooth.
All components that are built at Avanza uses semantic names when being coloured. This makes it possible to only design in light mode and the dark mode happens in the code. I'll explain it more in detail further down
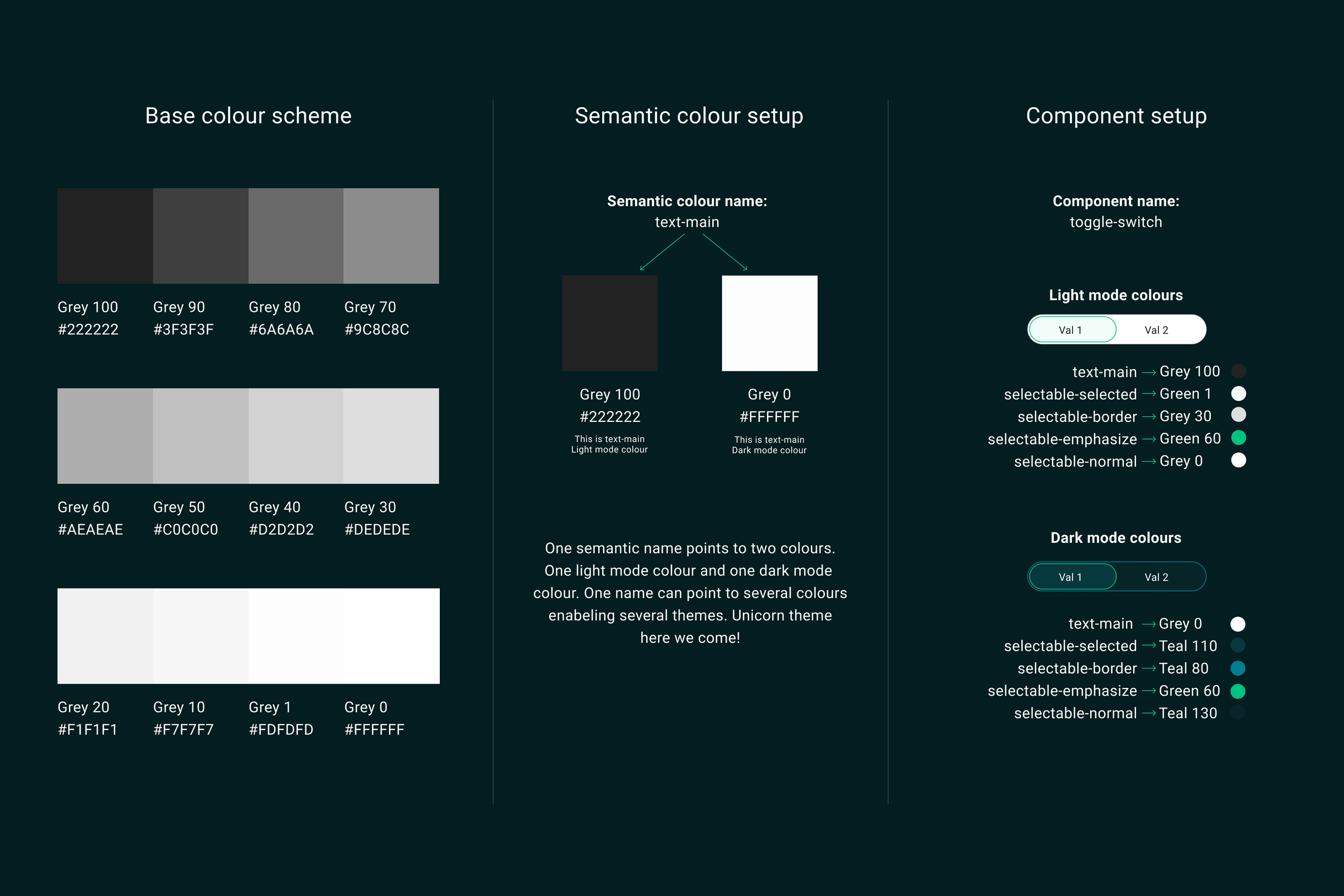
We have a setup of colour schemes with colour names pointing to hex colours. So far so good. We have put another layer on top of these colours called semantic colours. We use a generic name, in this case text-main (our most used semantic name which all text on the site uses). Text-main points to two colours, in this case grey 100 for light mode so the text is black and gray 0 for dark mode so the text is white. The component that uses the semantic colours uses the same semantic colour names but depending on if the OS is put or forced to the light or dark theme it points to different colours. I'm longing for the day we have a unicorn theme.
So, because of the semantic colour setup we only have to design in light mode in figma provided that we use the right semantic colour names that is. This setup also saves the developers a lot of time only having to use one attribute. We also have semantic type which also saves the developer time.
The whole dark mode scheme is adapted to work with our brand green without the brand colour having to be tweaked.
I came up with a story for our launch of the dark mode theme. But the awesome marketing team tweaked it, filmed it and put it together. It was super fun being on set and helping out and making the story come to life. :)