
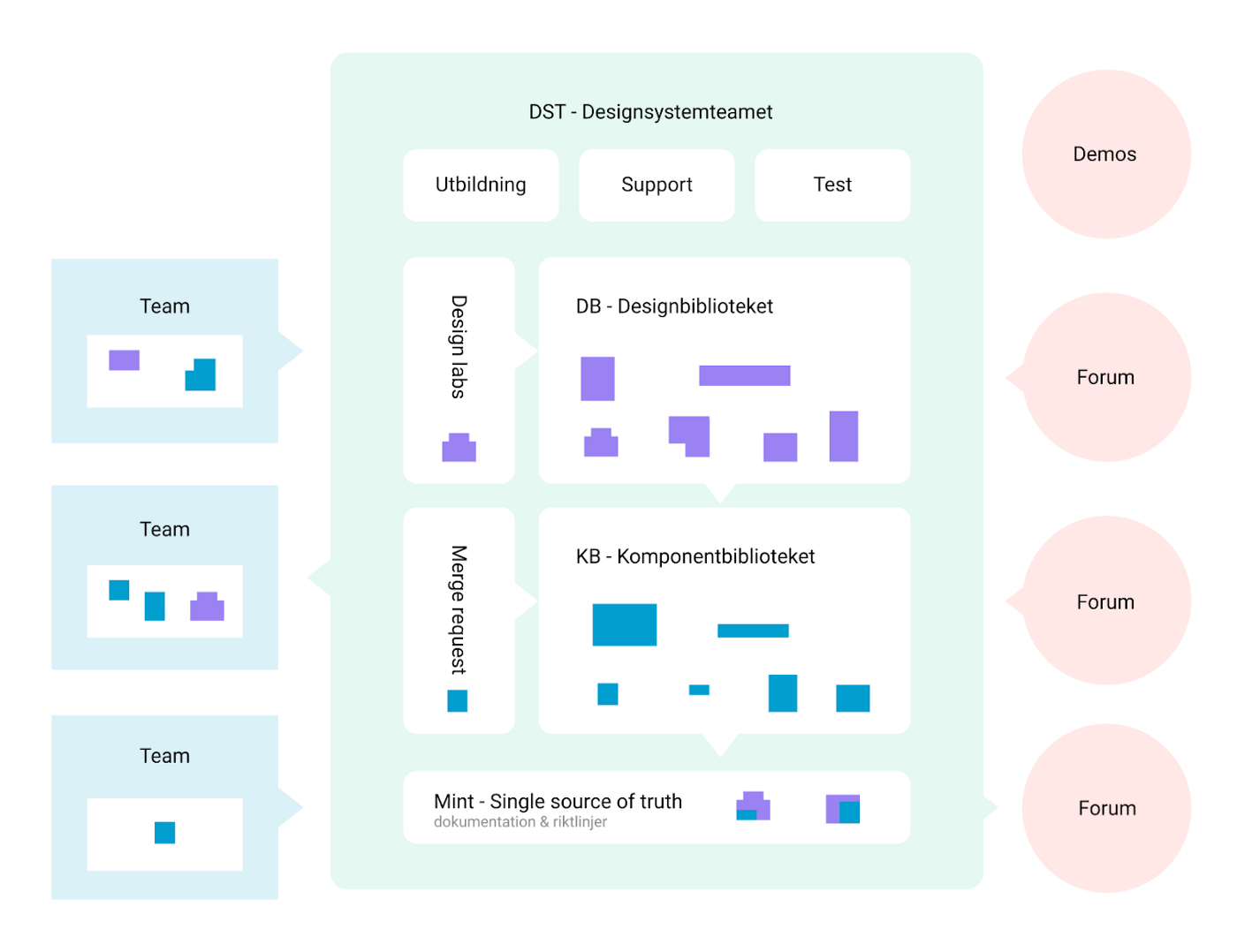
Avanzas Design system is three parts that work symbiotic together.
The three parts working together is the organisational part, the actual design (UX & UI) part and, of course, the code part. One can not exist cohesive without the other. In this case presentation I’ll try to show the different parts but mostly the organisational and design parts. These two parts are the ones I’ve worked with the most.
So, what have I done in all of this? I’ve made most of the components in the library, made the most of the illustrations and icons. I led the UI team to get a cohesive UI. I also worked with the education part a lot and made all the “how to” videos. I worked a lot with naming the components and I’ve written A LOT of the documentation on Mint. And a whole lot more. Hit me up and I can talk about design systems until the sun goes down.
You can read more in this article I’ve written about our design system (in Swedish) here: https://medium.com/avanza-tech/v%C3%A5r-resa-till-ett-designsystemteam-6acc72c3d31a

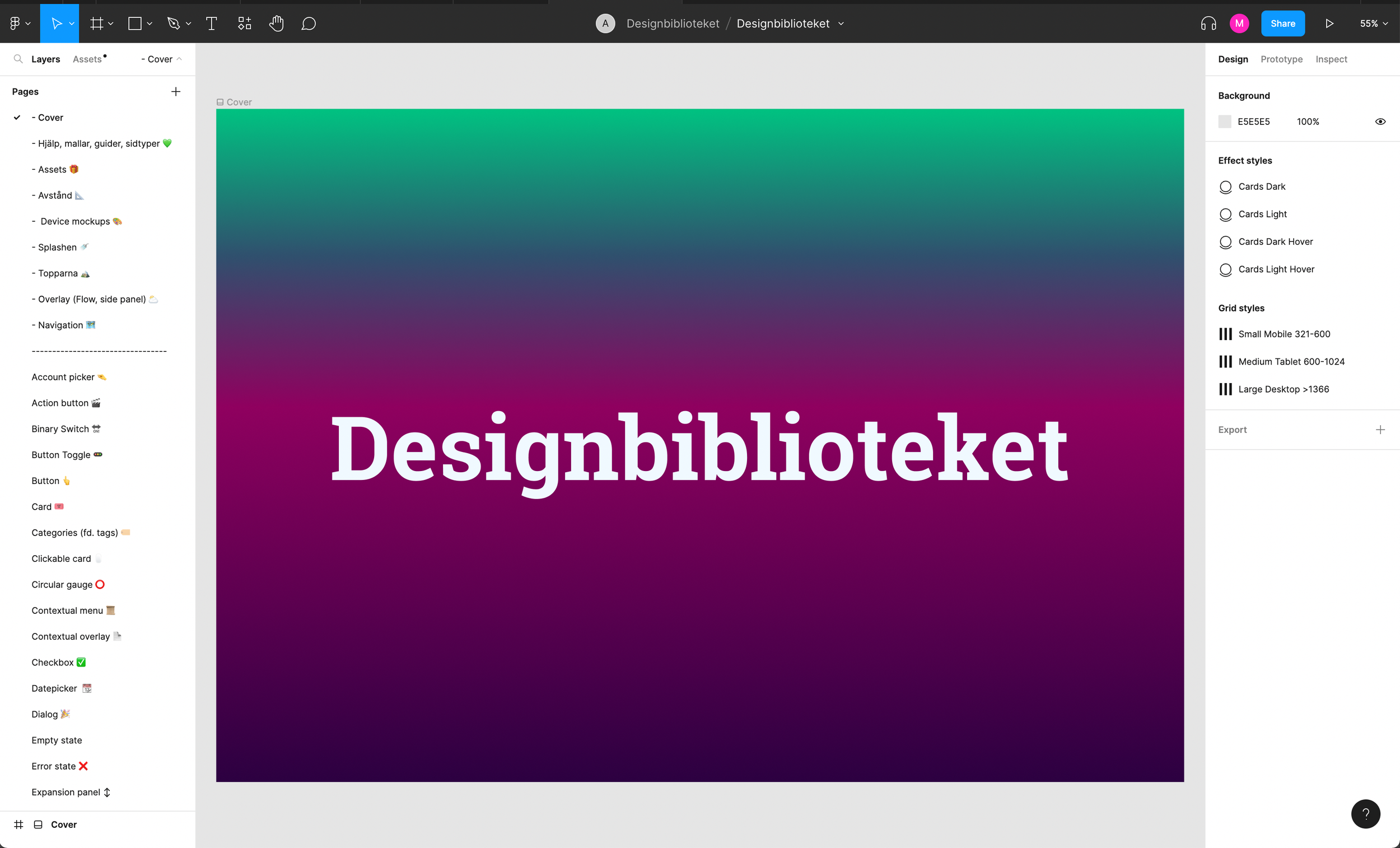
We have all our components in both Figma and in code. They are all named and structured the same way. This means that the design we make in the teams when we design UI is easily translated in code. It makes it easy for the developers to find.

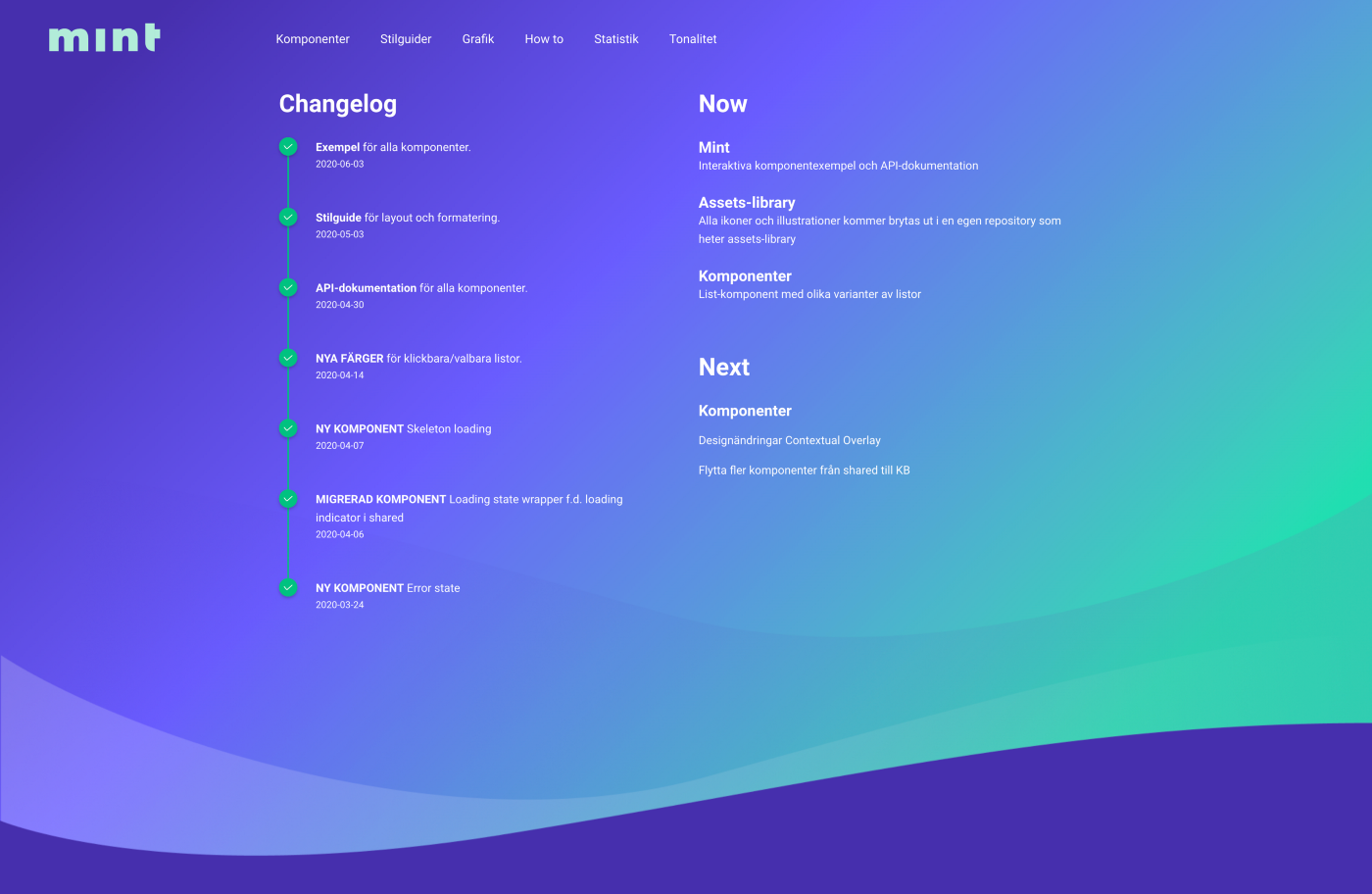
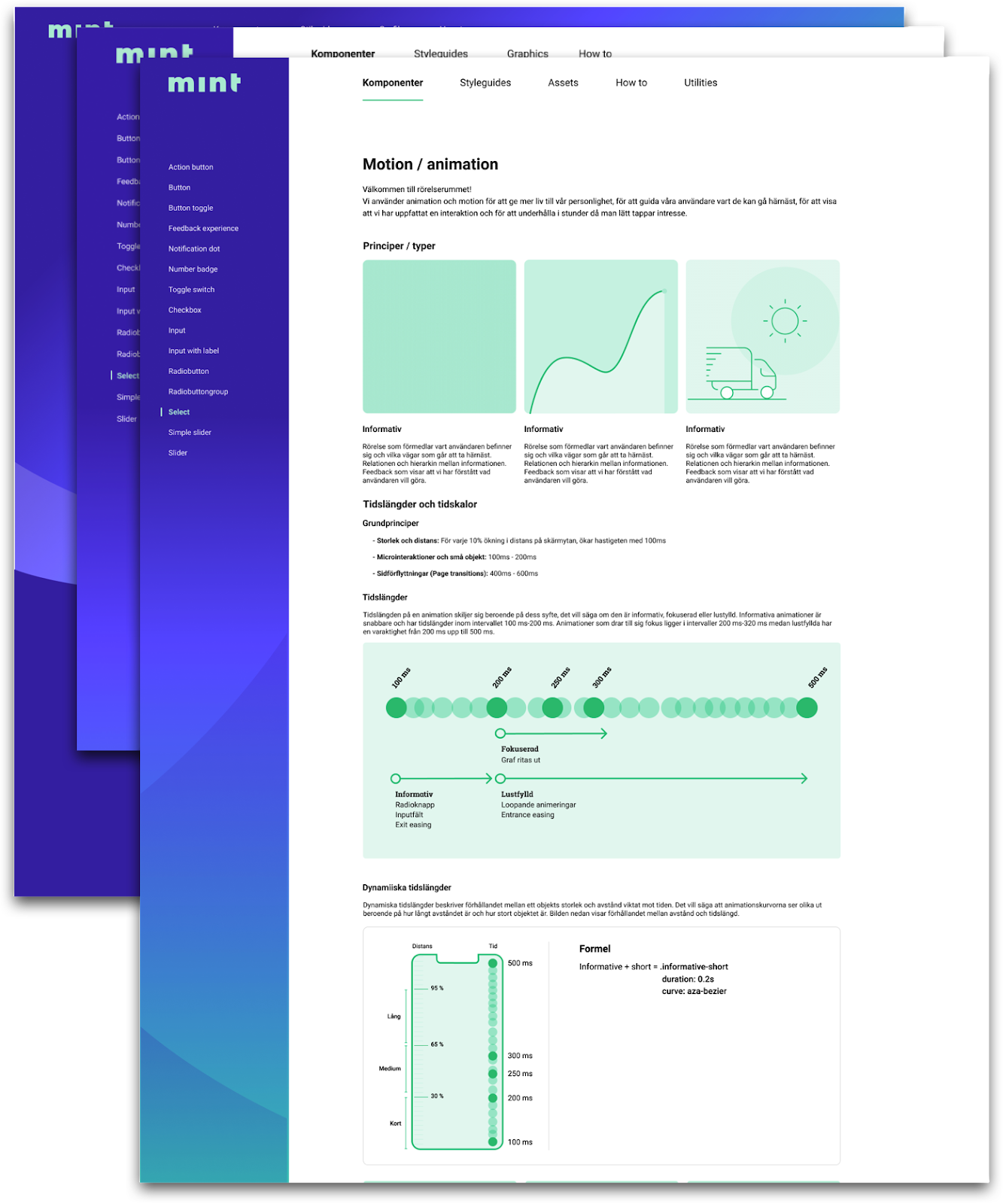
This is MINT, our single source of truth. We have all the documentation here and nowhere else. All the coded components can be found and copied from here. Also all the illustrations, icons, semantic colours etc. You find everything here. We also have statistics which shows what team uses the most components, and I also shows which components have the most overrides. That indicates to the design system team that we might need to change something.

In Mint, me together with the design system team, documented everything. We have do's and don'ts and semantic colours and typefaces. We have tonality, videos (that I made) that explain the different parts and how to contribute.

The first sketch of the organisation surrounding the design system didn't look this pretty. This is how it works now though. Looking at the whole process of how to use and contribute to the system was one of the things I worked with the most. I also led and took care of the whole UI-team towards a in unison way of designing a cohesive stream lined UI.

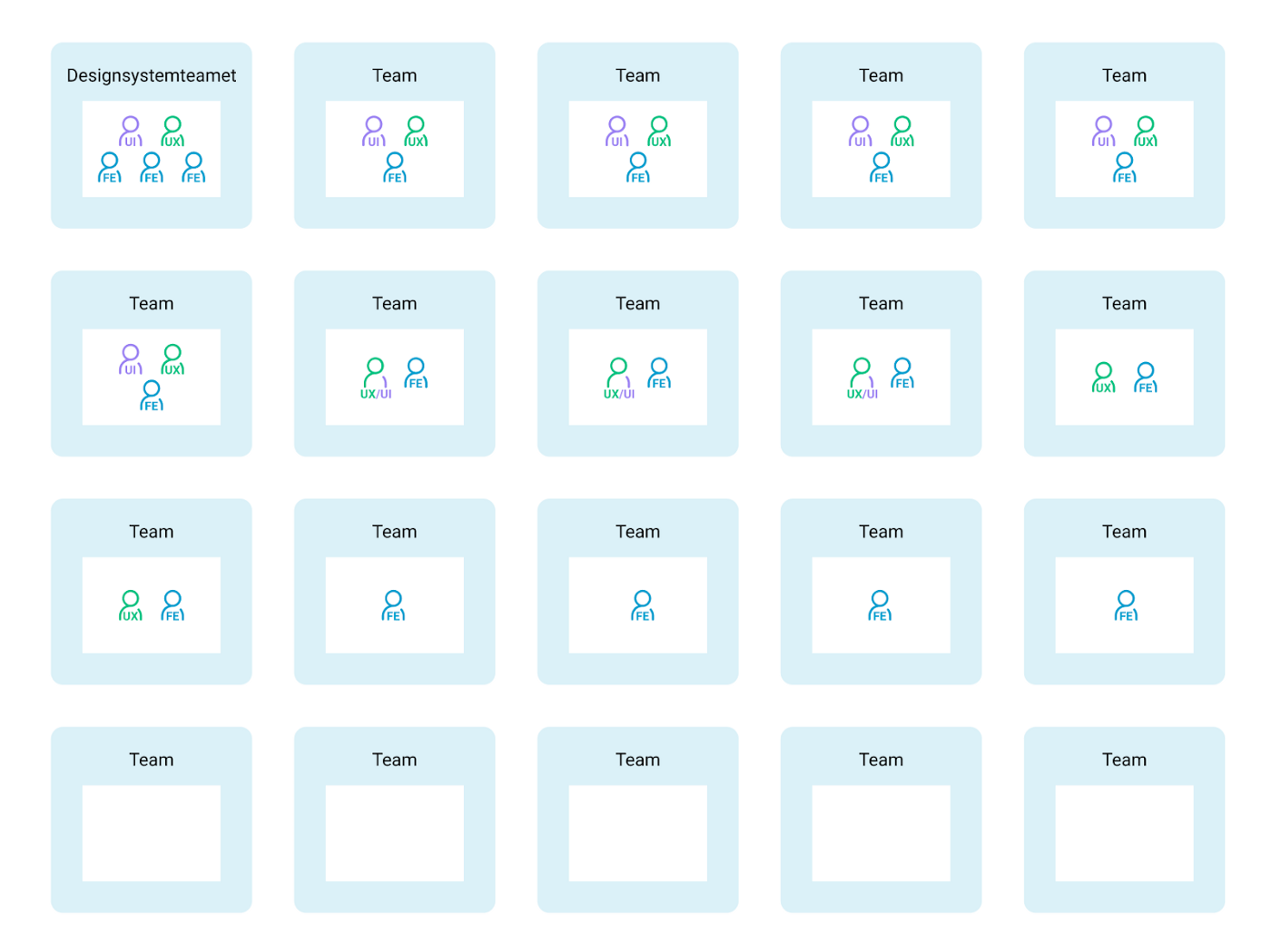
At Avanza we had the fortune that the whole IT-organisation redid it's structure. That meant the teams started working autonomous and towards their own missions. It was some what effortless to see where the design system team would fit in this reorganisation. The teams ended up leveling tremendously in speed and it would be impossible to maintain the UI and UX patterns without the design system team. Having a dedicated team also meant that we didn't have to hire all the different expertise to all the teams. We don't have to have a UI and UX or even frontend in all the teams.

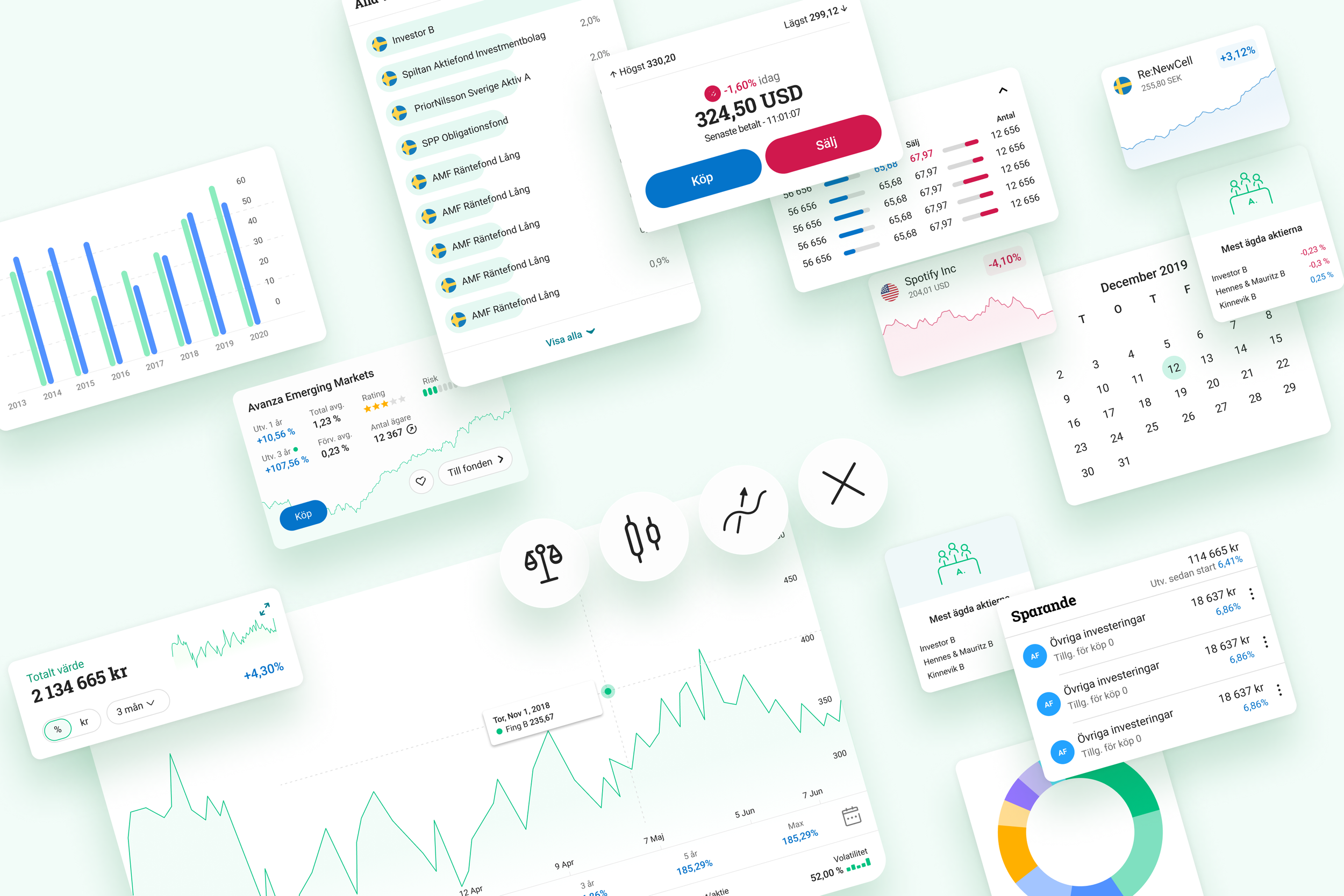
This is just an fancy picture of the different components in the system. I've done some of them and lots of teams have done the others.
It’s difficult to explain 3,5 years of building something from scratch where you’ve been highly involved.
